Physical Website
O Physical é a cadeia de ginásio mais irreverente deste país e, como tal, tinha a necessidade de ter um site à altura. Deixaram esta tarefa nas mãos da SUBA, visto que somos desde o início a agência responsável pelo projeto.
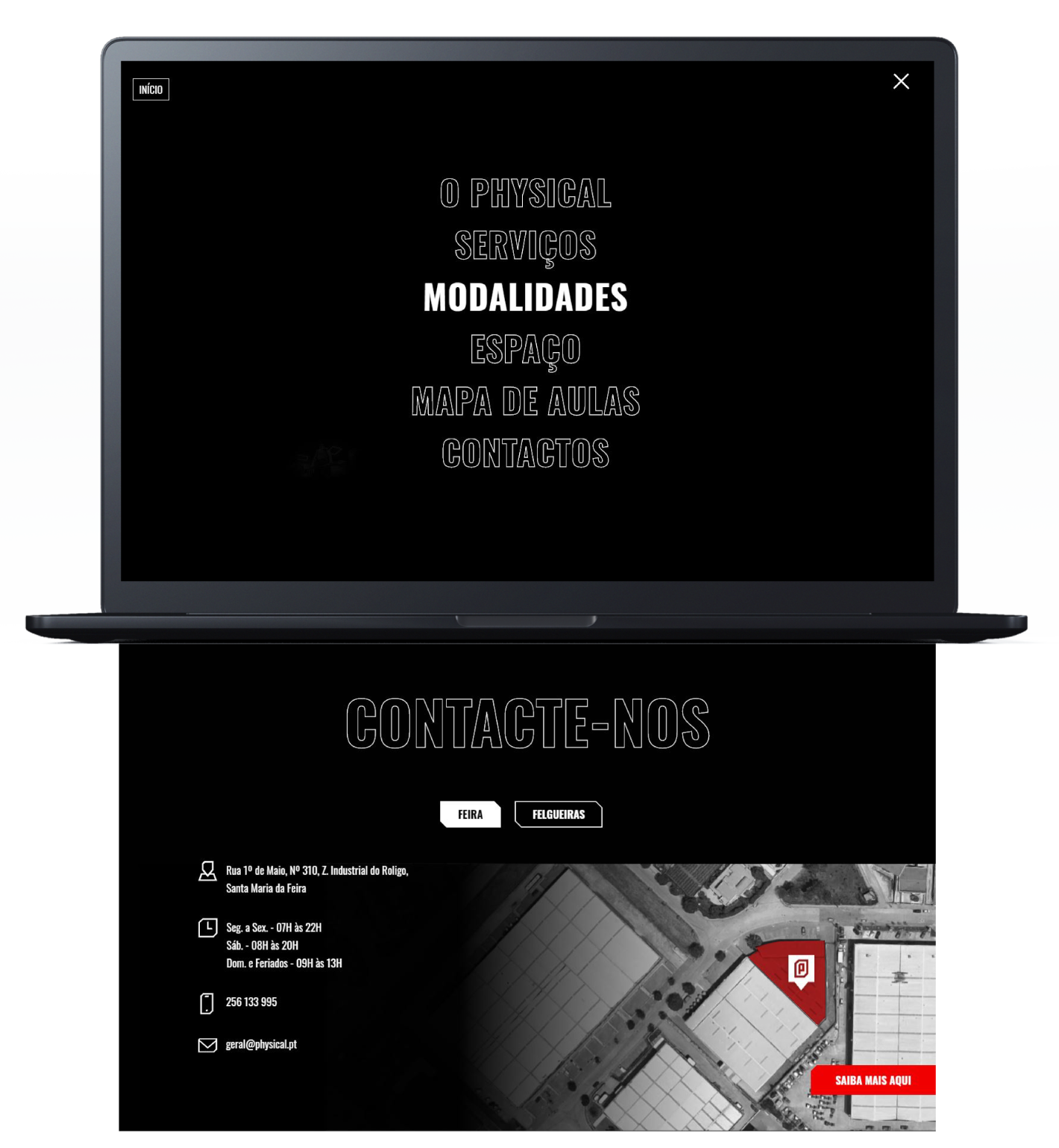
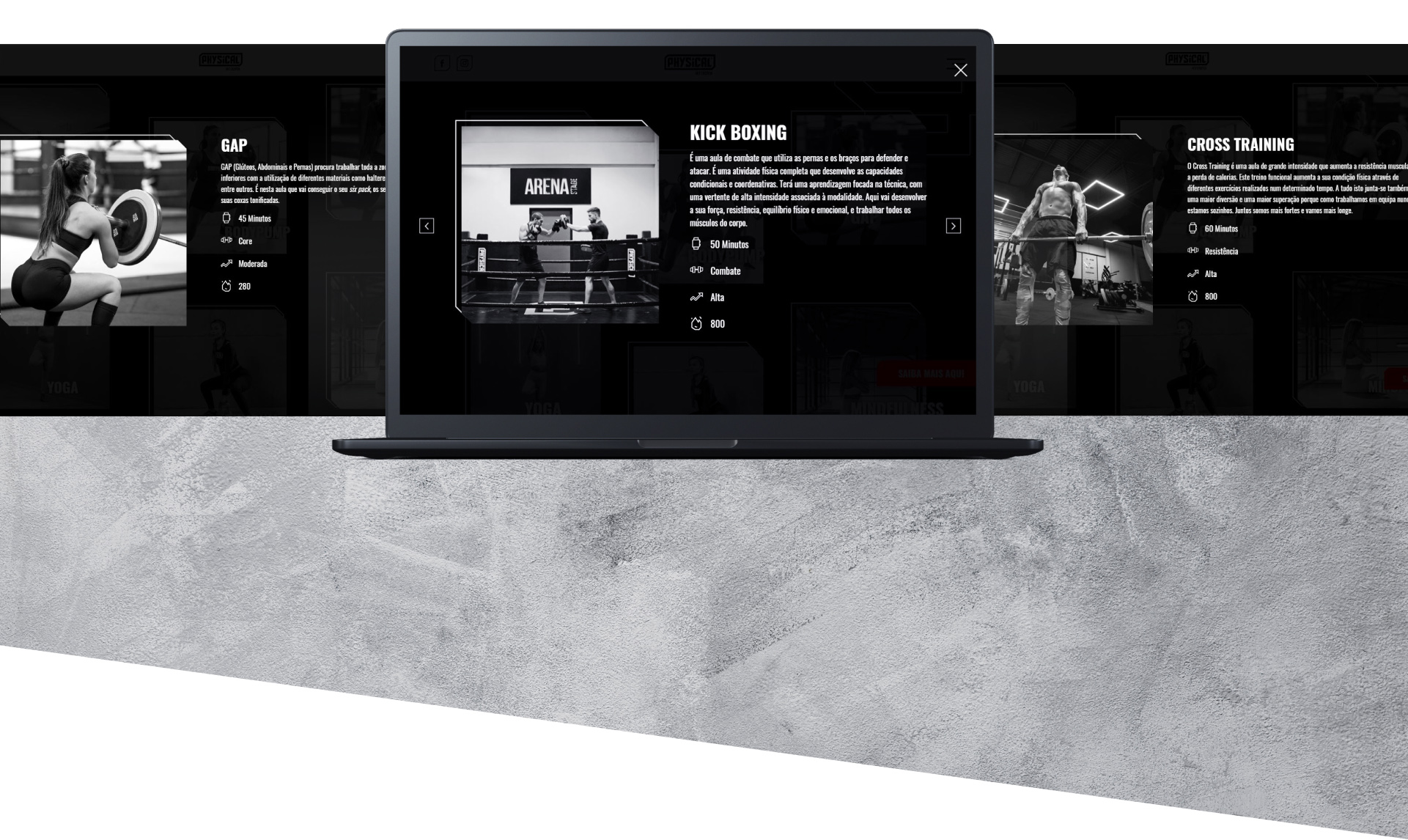
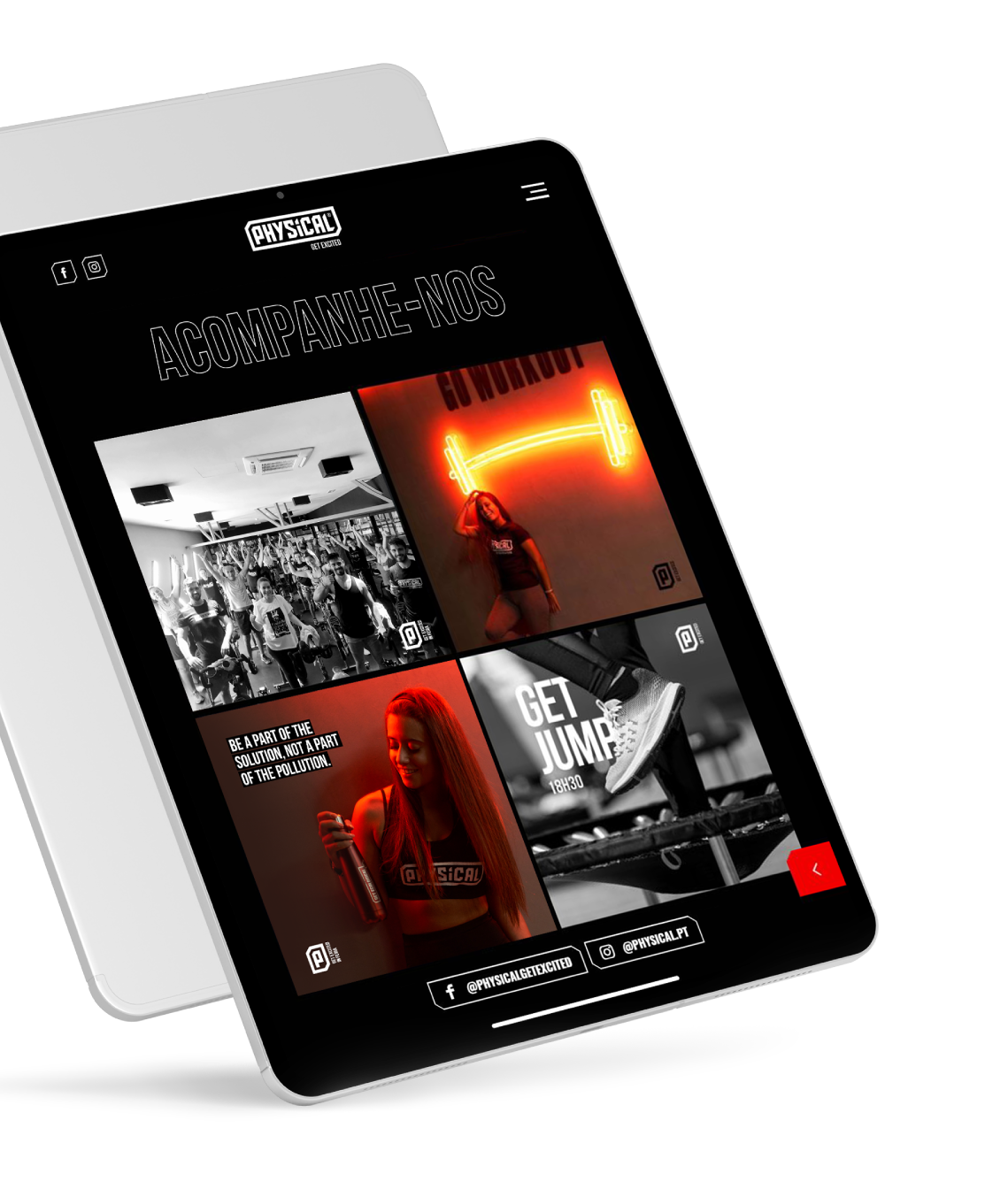
O nosso objetivo passou por criar um site que transmitisse o conceito da marca, a sua visão e as suas características. Construímos um site em tons de preto e branco, intuitivo e de fácil navegação, onde os interessados podem estar a par das campanhas, saber mais sobre o Physical e as suas iniciativas, conhecer os serviços, as modalidades, o espaço e descarregar o mapa de aulas. É um site responsivo, apelativo, que cativa através das suas imagens poderosas e da sua comunicação, criando um envolvimento das pessoas com a marca. Está também ligado às redes sociais do Physical, deixando sempre em destaque as últimas novidades na página principal, e conta com uma ligação à App Store e Google Play para descarregar a aplicação do ginásio.

Simples. Intuitivo.
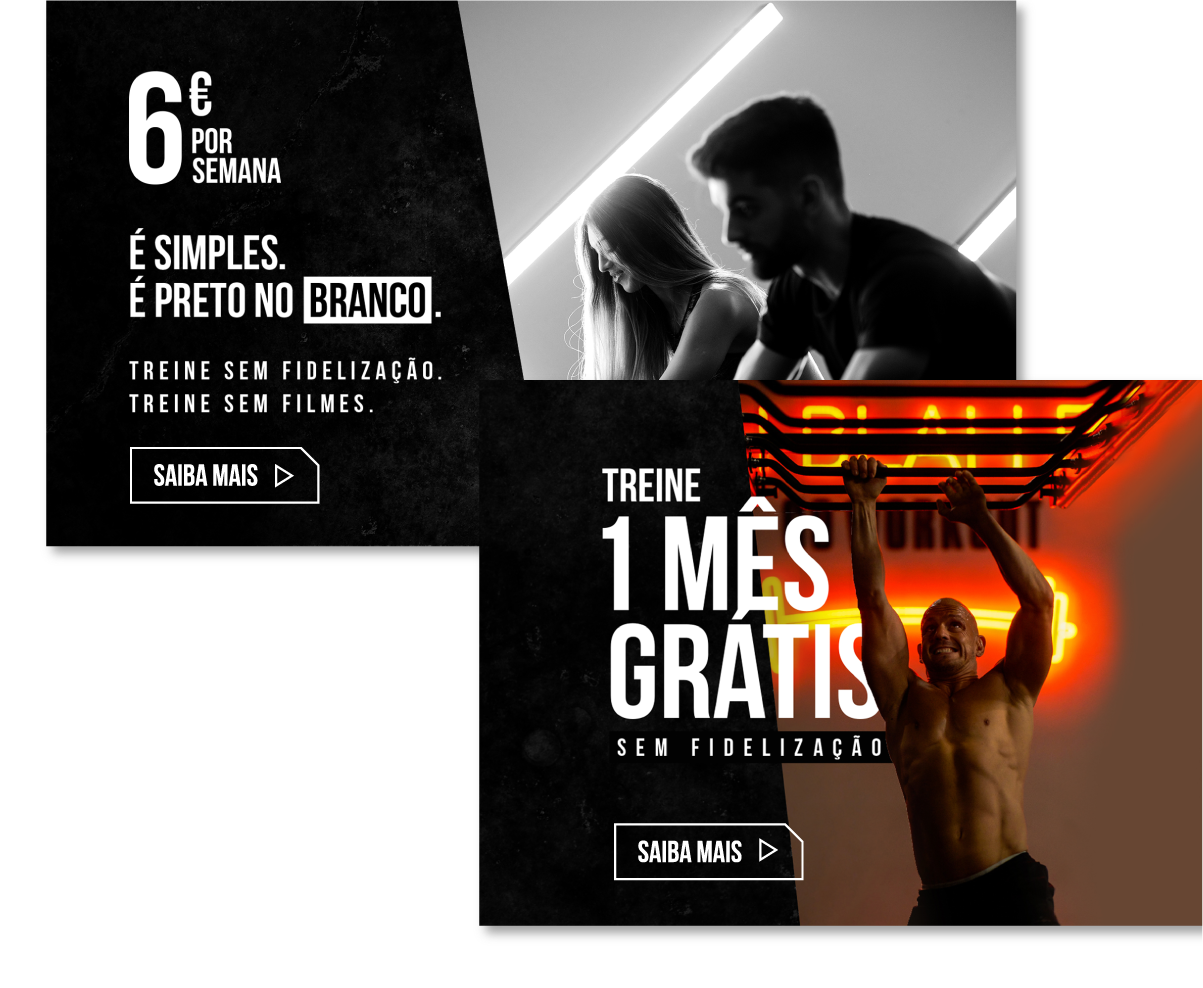
É preto no Branco.
Criamos um site minimalista, intuitivo e de fácil navegação, utilizando como cores principais o preto e o branco. Apesar deste aspeto maioritariamente monocromático, foi introduzida uma terceira cor, o vermelho, utilizado em pequenos destaques e Call to Actions, despertando assim a atenção do utilizador em alguns momentos-chave.

Gestor de conteúdos dinâmico
Um gestor de conteúdos desempenha um papel importante quando nos debruçamos sobre a gestão de informações e materiais. O Physical está em constante movimento, e o seu site não poderia ser diferente. Foi necessário desenvolver um sistema onde toda a informação, como banners para campanhas, modalidades ou o mapa de aulas, fosse facilmente atualizada e de forma intuitiva.
Além desta componente, é importante destacar este gestor de conteúdos como uma ferramenta que permite monitorizar todas as campanhas que já decorreram e/ou estão a decorrer, obtendo assim informações cruciais para o sucesso de qualquer campanha digital, como o número de Leads, o número de visitas e até mesmo compreender a taxa de conversão de potenciais clientes.


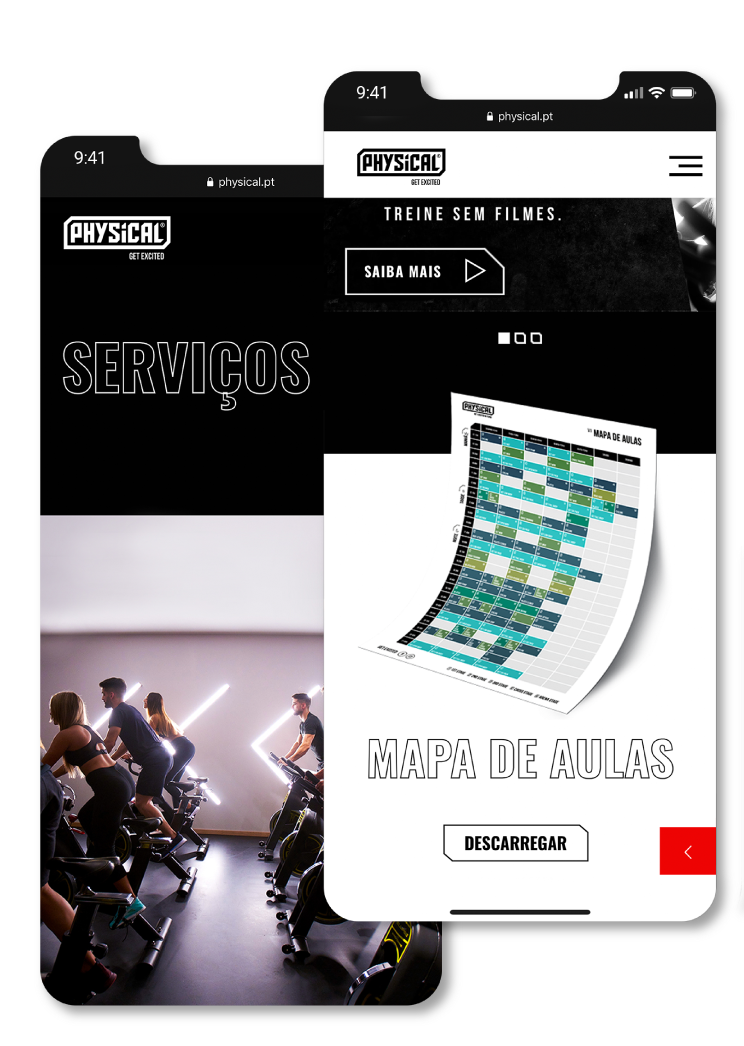
Responsivo
Atualmente o maior tráfego dos sites provém de dispositivos móveis como tablets ou smartphones, e é cada vez mais importante ter um site responsivo. No Physical a nossa principal preocupação foi a construção de um site que se adapte a qualquer ecrã e dispositivo móvel, com conteúdos que se podem atualizar a qualquer minuto, é essencial que o site do Physical proporcione uma experiência funcional em qualquer plataforma. Seja para aceder rapidamente ao mapa de aulas, ou até mesmo para obter mais informações sobre uma nova campanha, é importante que os clientes tenham o trabalho o mais facilitado possível e, o mais importante, que não desistam da sua “missão” por não conseguirem encontrar ou visualizar conteúdos.

Parallax
Este efeito consiste na técnica de mover imagens de fundo a uma velocidade mais lenta do que as imagens do primeiro plano, criando uma ilusão de profundidade no nosso cérebro. Isto cria um efeito de curiosidade no utilizador, o que vai fazer com que percorra todas as páginas à procura de mais animações. O Parallax é utilizado propositadamente, para associar aos movimentos realizados no ginásio.
Motion Graphics
Motion Graphics foi mais uma tendência do design que utilizamos para dar vida a alguns elementos do site. Também conhecido como design em movimento, utilizamos esta ferramenta para dar movimento à iconografia utilizada em algumas páginas do site.